内容涉及两个部分
- 通过插件增加基础的图片上传功能
- 通过CSS+JS代码,优化上传图片时的交互逻辑
第一步:搜索并安装插件 DCO Comment Attachment

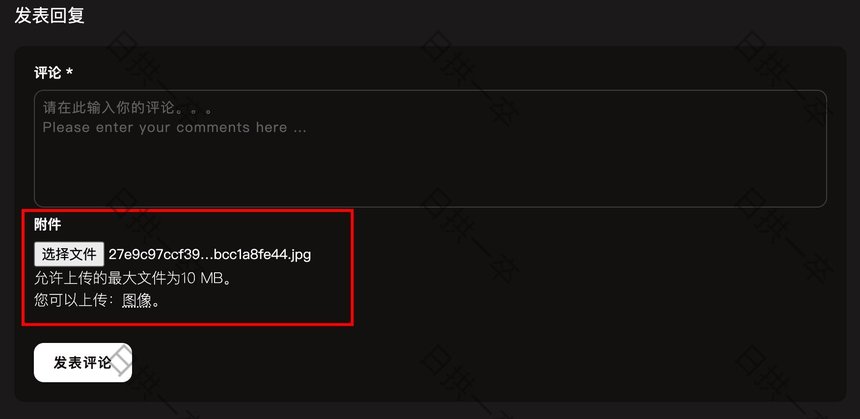
插件安装并启用后,评论区域显示是这样的
第二步:通过增加代码,对上传图片功能进行交互优化
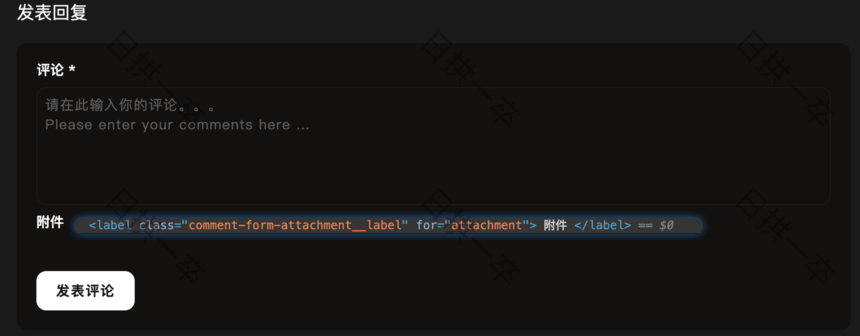
- 通过CSS控制,将上传部分的html标签全部隐藏,只保留一个label标签作为点击区域(如下图所示)
- 通过下面的CSS代码,对label区域样式进行优化
优化后的label标签样式展示 到这里,点击label区域可以添加图片并成功上传,但无法实时显示本地预览,接下来需要通过JS实时显示本地已选择图片的预览
- 实时预览图片之前,需要修改
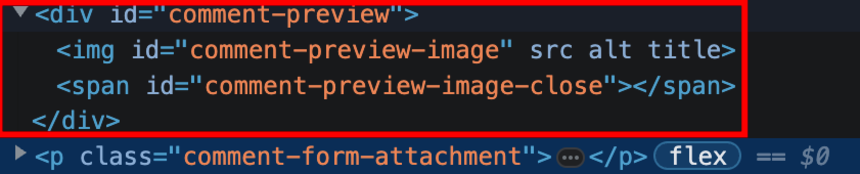
functions.php,通过增加如下代码,添加一个图片预览div
添加图片预览div后,浏览器调试时可以看到
- 通过下面的CSS代码,需要对我们刚刚添加的图片预览div设置一些样式
- 接下来,通过下面的JS代码就可以将本地添加的图片数据,实时预览显示在刚刚添加的div区域的img中(如下图所示)
实时预览显示 到此,基本的优化工作就算完成了,其他的一些优化可以根据需要再修改
额外
label区域的icon和文本提示可以通过 ::before 和 ::after 实现,代码如下
本着互联网开源、开放的精神和宗旨,本站所有内容可以随便传播。如需转载或分享无需说明来源。
有任何疑问或烦恼,欢迎评论区讨论。
3109






该条评论正在审核中,完整内容将在审核通过后展示。ลิงก์การถ่ายทอดสดไม่เสียหายบ่อย
该条评论正在审核中,完整内容将在审核通过后展示。รองรับการใช้งานผ่านเบราว์เซอร์หลากหลาย
该条评论正在审核中,完整内容将在审核通过后展示。การจัดเรียงโปรแกรมถ่ายทอดสดทำได้อย่างเป็นระเบียบ
该条评论正在审核中,完整内容将在审核通过后展示。รองรับการชมผ่านอุปกรณ์หลากหลาย ทั้งมือถือและคอมพิวเตอร์
该条评论正在审核中,完整内容将在审核通过后展示。เล่นกับเพื่อน: เล่นกับเพื่อน สนุกสนาน x2
该条评论正在审核中,完整内容将在审核通过后展示。ผลบาสสดวันนี้พร้อมสรุปเกมสำคัญ
该条评论正在审核中,完整内容将在审核通过后展示。มีกิจกรรมพิเศษ: กิจกรรมพิเศษ แจกของรางวัลมากมาย
该条评论正在审核中,完整内容将在审核通过后展示。จ่ายจริง ไม่โกง: จ่ายจริง โอนไว ไม่มีคดโกง
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างเพลิดเพลิน: เล่นเพลินๆ แก้เบื่อ ผ่อนคลายความเครียด
该条评论正在审核中,完整内容将在审核通过后展示。ทีมงานมืออาชีพ: ดูบาสสด ทีมงานมืออาชีพ คอยให้บริการ ตอบคำถาม แก้ไขปัญหา รวดเร็ว ทันใจ
该条评论正在审核中,完整内容将在审核通过后展示。ฝาก-ถอน รวดเร็ว: รองรับการฝาก-ถอน ผ่านทรูวอเลท และธนาคารชั้นนำ สะดวก รวดเร็ว ปลอดภัย
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างยุติธรรม: เกมเดิมพันทุกเกม เป็นธรรมะ โปร่งใส
该条评论正在审核中,完整内容将在审核通过后展示。เล่นเพื่อเพิ่มรายได้: เล่นเพื่อเพิ่มรายได้ สร้างรายได้เสริม
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้เงินจริง: เดิมพันแล้วได้เงินจริง ถอนได้ไว
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างเพลิดเพลิน: เล่นเพลินๆ แก้เบื่อ ผ่อนคลายความเครียด
该条评论正在审核中,完整内容将在审核通过后展示。เว็บตรง ไม่ผ่านเอเย่นต์: มั่นใจได้เลยว่าปลอดภัย ไร้กังวล โอนไว จ่ายจริง
该条评论正在审核中,完整内容将在审核通过后展示。จ่ายจริง ไม่โกง: จ่ายจริง โอนไว ไม่มีคดโกง
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างเพลิดเพลิน: เล่นเพลินๆ แก้เบื่อ ผ่อนคลายความเครียด
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างคุ้มค่า: โปรโมชั่นและโบนัสมากมาย คุ้มค่า แน่นอน
该条评论正在审核中,完整内容将在审核通过后展示。เล่นสนุก ลุ้นระทึก: เพลิดเพลินกับเกมเดิมพัน ลุ้นระทึกทุกวินาที
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างโปร่งใส: ระบบโปร่งใส ตรวจสอบได้
该条评论正在审核中,完整内容将在审核通过后展示。ฝาก-ถอน รวดเร็ว: รองรับการฝาก-ถอน ผ่านทรูวอเลท และธนาคารชั้นนำ สะดวก รวดเร็ว ปลอดภัย
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้ทุกที่ทุกเวลา: รองรับการเล่นผ่านมือถือ เล่นง่าย สะดวก ทุกที่ทุกเวลา
该条评论正在审核中,完整内容将在审核通过后展示。ถอนขั้นต่ำน้อย: ถอนขั้นต่ำเพียง 100 บาท
该条评论正在审核中,完整内容将在审核通过后展示。Ufabet เว็บพนันออนไลน์ที่คุ้มค่า: โปรโมชั่นและโบนัสมากมาย คุ้มค่า แน่นอน
该条评论正在审核中,完整内容将在审核通过后展示。ถอนขั้นต่ำน้อย: ถอนขั้นต่ำเพียง 100 บาท
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้เงินจริง: เดิมพันแล้วได้เงินจริง ถอนได้ไว
该条评论正在审核中,完整内容将在审核通过后展示。สมัครง่าย: สมัครสมาชิกง่ายๆ รวดเร็ว ผ่านระบบออโต้
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างเพลิดเพลิน: เล่นเพลินๆ แก้เบื่อ ผ่อนคลายความเครียด
该条评论正在审核中,完整内容将在审核通过后展示。มีสูตรสอนเล่น: สูตรสอนเล่นมากมาย เพิ่มทักษะการเดิมพัน
该条评论正在审核中,完整内容将在审核通过后展示。แทงบอล: ดูบาสสด แทงบอล พร้อมดูบอล ลุ้นระทึกไปกับทุกช็อต
该条评论正在审核中,完整内容将在审核通过后展示。ถอนขั้นต่ำน้อย: ถอนขั้นต่ำเพียง 100 บาท
该条评论正在审核中,完整内容将在审核通过后展示。Ufabet เว็บพนันออนไลน์ที่มีระบบแนะนำเพื่อน: แนะนำเพื่อนรับรางวัล คุ้มค่า
该条评论正在审核中,完整内容将在审核通过后展示。ความโปร่งใส: บาคาร่า เป็นเว็บพนันออนไลน์ที่โปร่งใส ตรวจสอบได้ทุกการเดิมพัน
该条评论正在审核中,完整内容将在审核通过后展示。Ufabet เว็บพนันออนไลน์ที่มีระบบการเดิมพันที่มีความเสถียร: เล่นได้อย่างราบรื่น ไม่มีสะดุด
该条评论正在审核中,完整内容将在审核通过后展示。ระบบเดิมพันกีฬาประเภทอื่นๆ: Ufabet นำเสนอระบบเดิมพันกีฬาประเภทอื่นๆ อาทิ บาสเก็ตบอล เทนนิส มวย ม้าแข่ง และอื่นๆ อีกมากมาย
该条评论正在审核中,完整内容将在审核通过后展示。Ufabet เว็บพนันออนไลน์ที่ปลอดภัย มั่นใจได้: เว็บไซต์มาตรฐาน ระบบความปลอดภัยสูง ปกป้องข้อมูลส่วนตัว มั่นใจได้ทุกการเดิมพัน
该条评论正在审核中,完整内容将在审核通过后展示。ระบบคาสิโนที่สมจริง: Ufabet นำเสนอคาสิโนออนไลน์เสมือนจริง เล่นง่าย ได้เงินจริง สัมผัสประสบการณ์เหมือนอยู่ในคาสิโนจริงๆ
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้กับ Ufabet: เลือกเล่นกับ Ufabet เว็บพนันออนไลน์อันดับ 1 ของไทย
该条评论正在审核中,完整内容将在审核通过后展示。ระบบแทงบอลที่ทันสมัย: Ufabet มีระบบแทงบอลที่ทันสมัย รองรับการแทงบอลหลากหลายรูปแบบ ง่ายดาย สะดวก รวดเร็ว รองรับลีกหลากหลาย ทุกรูปแบบ
该条评论正在审核中,完整内容将在审核通过后展示。ความใส่ใจในลูกค้า: บาคาร่า ใส่ใจในลูกค้า มอบบริการที่ดีเยี่ยม ประสบการณ์การใช้งานที่ประทับใจ
该条评论正在审核中,完整内容将在审核通过后展示。บริการดีเยี่ยม: ทีมงานมืออาชีพ คอยให้บริการตลอด 24 ชั่วโมง
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。ฝาก-ถอน รวดเร็ว: รองรับการฝาก-ถอน ผ่านทรูวอเลท และธนาคารชั้นนำ สะดวก รวดเร็ว ปลอดภัย
该条评论正在审核中,完整内容将在审核通过后展示。I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。เล่นสนุก ลุ้นระทึก: เพลิดเพลินกับเกมเดิมพัน ลุ้นระทึกทุกวินาที
该条评论正在审核中,完整内容将在审核通过后展示。Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
该条评论正在审核中,完整内容将在审核通过后展示。เล่นได้อย่างปลอดภัย: ระบบความปลอดภัยสูง ปกป้องข้อมูลส่วนตัว
该条评论正在审核中,完整内容将在审核通过后展示。Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
该条评论正在审核中,完整内容将在审核通过后展示。I like the efforts you have put in this, regards for all the great content.
该条评论正在审核中,完整内容将在审核通过后展示。very informative articles or reviews at this time.
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。I just like the helpful information you provide in your articles
该条评论正在审核中,完整内容将在审核通过后展示。I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。very informative articles or reviews at this time.
该条评论正在审核中,完整内容将在审核通过后展示。I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。Good post! We will be linking to this particularly great post on our site. Keep up the great writing
该条评论正在审核中,完整内容将在审核通过后展示。I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
该条评论正在审核中,完整内容将在审核通过后展示。Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
该条评论正在审核中,完整内容将在审核通过后展示。I just like the helpful information you provide in your articles
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
该条评论正在审核中,完整内容将在审核通过后展示。I like the efforts you have put in this, regards for all the great content.
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
该条评论正在审核中,完整内容将在审核通过后展示。Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
该条评论正在审核中,完整内容将在审核通过后展示。I appreciate you sharing this blog post. Thanks Again. Cool.
该条评论正在审核中,完整内容将在审核通过后展示。very informative articles or reviews at this time.
该条评论正在审核中,完整内容将在审核通过后展示。I appreciate you sharing this blog post. Thanks Again. Cool.
该条评论正在审核中,完整内容将在审核通过后展示。I appreciate you sharing this blog post. Thanks Again. Cool.
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。I like the efforts you have put in this, regards for all the great content.
该条评论正在审核中,完整内容将在审核通过后展示。This is my first time pay a quick visit at here and i am really happy to read everthing at one place
该条评论正在审核中,完整内容将在审核通过后展示。Pretty! This has been a really wonderful post. Many thanks for providing these details.
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。very informative articles or reviews at this time.
该条评论正在审核中,完整内容将在审核通过后展示。This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your site in my social networks!
该条评论正在审核中,完整内容将在审核通过后展示。Good post! We will be linking to this particularly great post on our site. Keep up the great writing
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。Good post! We will be linking to this particularly great post on our site. Keep up the great writing
该条评论正在审核中,完整内容将在审核通过后展示。I just like the helpful information you provide in your articles
该条评论正在审核中,完整内容将在审核通过后展示。I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
该条评论正在审核中,完整内容将在审核通过后展示。Nice post. I learn something totally new and challenging on websites
该条评论正在审核中,完整内容将在审核通过后展示。This is my first time pay a quick visit at here and i am really happy to read everthing at one place
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。I do not even understand how I ended up here, but I assumed this publish used to be great
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
该条评论正在审核中,完整内容将在审核通过后展示。I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your site in my social networks!
该条评论正在审核中,完整内容将在审核通过后展示。This is my first time pay a quick visit at here and i am really happy to read everthing at one place
该条评论正在审核中,完整内容将在审核通过后展示。I really like reading through a post that can make men and women think. Also, thank you for allowing me to comment!
该条评论正在审核中,完整内容将在审核通过后展示。naturally like your web site however you need to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the truth on the other hand I will surely come again again.
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
该条评论正在审核中,完整内容将在审核通过后展示。I like the efforts you have put in this, regards for all the great content.
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your site in my social networks!
该条评论正在审核中,完整内容将在审核通过后展示。I like the efforts you have put in this, regards for all the great content.
该条评论正在审核中,完整内容将在审核通过后展示。For the reason that the admin of this site is working, no uncertainty very quickly it will be renowned, due to its quality contents.
该条评论正在审核中,完整内容将在审核通过后展示。I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
该条评论正在审核中,完整内容将在审核通过后展示。You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。I just like the helpful information you provide in your articles
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。Very well presented. Every quote was awesome and thanks for sharing the content. Keep sharing and keep motivating others.
该条评论正在审核中,完整内容将在审核通过后展示。Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。I just like the helpful information you provide in your articles
该条评论正在审核中,完整内容将在审核通过后展示。There is definately a lot to find out about this subject. I like all the points you made
该条评论正在审核中,完整内容将在审核通过后展示。Nice post. I learn something totally new and challenging on websites
该条评论正在审核中,完整内容将在审核通过后展示。This is really interesting, You’re a very skilled blogger. I’ve joined your feed and look forward to seeking more of your magnificent post. Also, I’ve shared your site in my social networks!
该条评论正在审核中,完整内容将在审核通过后展示。I am truly thankful to the owner of this web site who has shared this fantastic piece of writing at at this place.
该条评论正在审核中,完整内容将在审核通过后展示。I very delighted to find this internet site on bing, just what I was searching for as well saved to fav
该条评论正在审核中,完整内容将在审核通过后展示。You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
该条评论正在审核中,完整内容将在审核通过后展示。Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
该条评论正在审核中,完整内容将在审核通过后展示。naturally like your web site however you need to take a look at the spelling on several of your posts. A number of them are rife with spelling problems and I find it very bothersome to tell the truth on the other hand I will surely come again again.
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.
该条评论正在审核中,完整内容将在审核通过后展示。You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
该条评论正在审核中,完整内容将在审核通过后展示。You’re so awesome! I don’t believe I have read a single thing like that before. So great to find someone with some original thoughts on this topic. Really.. thank you for starting this up. This website is something that is needed on the internet, someone with a little originality!
该条评论正在审核中,完整内容将在审核通过后展示。I’m often to blogging and i really appreciate your content. The article has actually peaks my interest. I’m going to bookmark your web site and maintain checking for brand spanking new information.
该条评论正在审核中,完整内容将在审核通过后展示。Hi there to all, for the reason that I am genuinely keen of reading this website’s post to be updated on a regular basis. It carries pleasant stuff.
该条评论正在审核中,完整内容将在审核通过后展示。This was beautiful Admin. Thank you for your reflections.